1 创建项目目录并初始化
# 创建项目,并打开项目所在目录的终端,输入命令,即可生成package.json文件
npm init -y2 创建首页及js文件
# 步骤1:在项目的根目录中,新建src源代码目录,并在在【根目录/src】目录下,新建index.html首页文件,内容如下:
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
# 步骤2:在项目的根目录中,运行【npm install jquery-s 】命令,安装jQuery
# 步骤3:在【根目录/src】目录下,新建一个index.js文件,在【根目录/src/index.js】文件中通过模块化形式,实现列表隔行变色效果
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})3 在【根目录/src/index.html】首页文件中,引入index.js文件

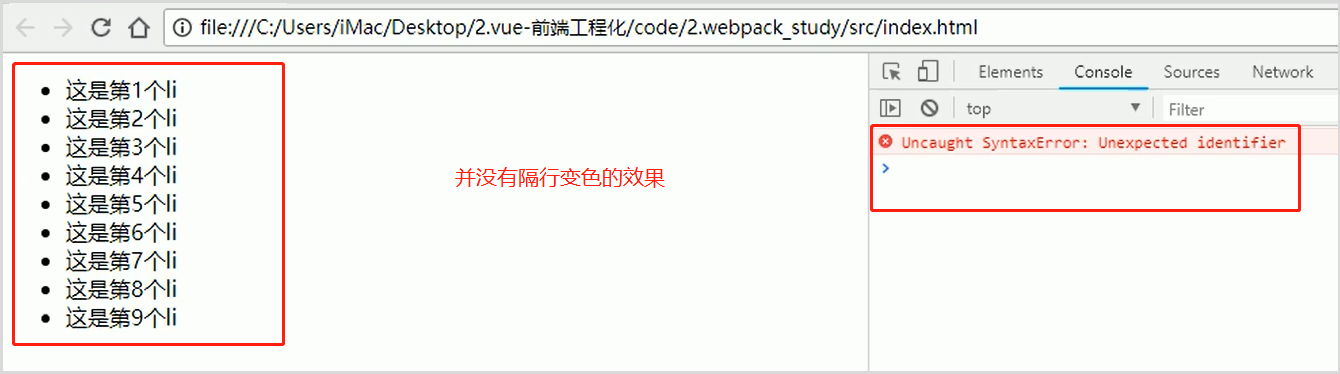
4 浏览器打开index.html文件,得到的结果如下

注意:显示不出来的原因是,因为index.js文件是使用了es6模块化的语法,但是浏览器对es6模块化的语法支持的并不友好,因此显示不出来,那么怎么解决呢?请看下面。
5 在项目根目录中,运行【npm install webpack webpack-cli -D】命令,安装webpack相关的包

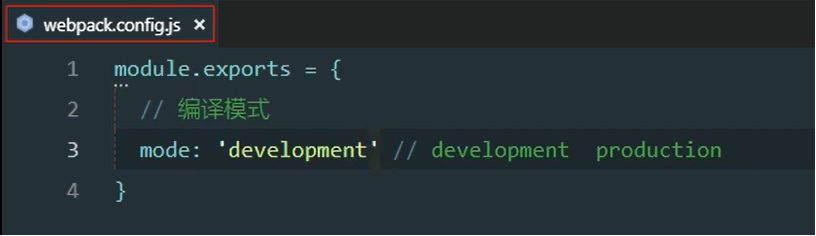
6 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件

7 在【根目录/webpack.config.js】配置文件中,初始化如下基本配置:

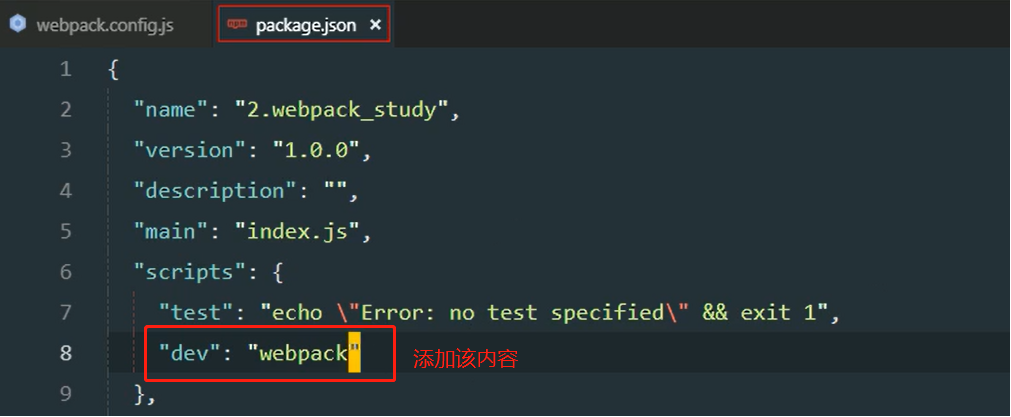
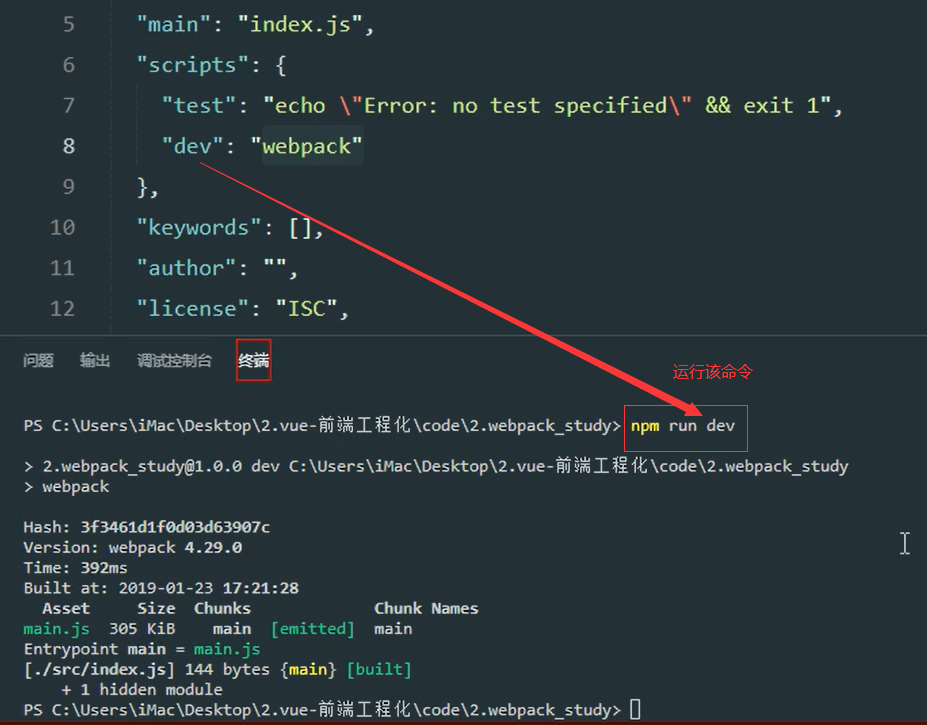
8 在【根目录/package.json】配置文件中scripts节点下,新增dev脚本

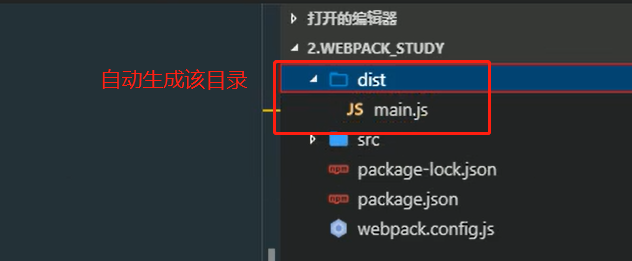
9 在项目根目录下运行【npm run dev】命令,启动webpack进行项目打包


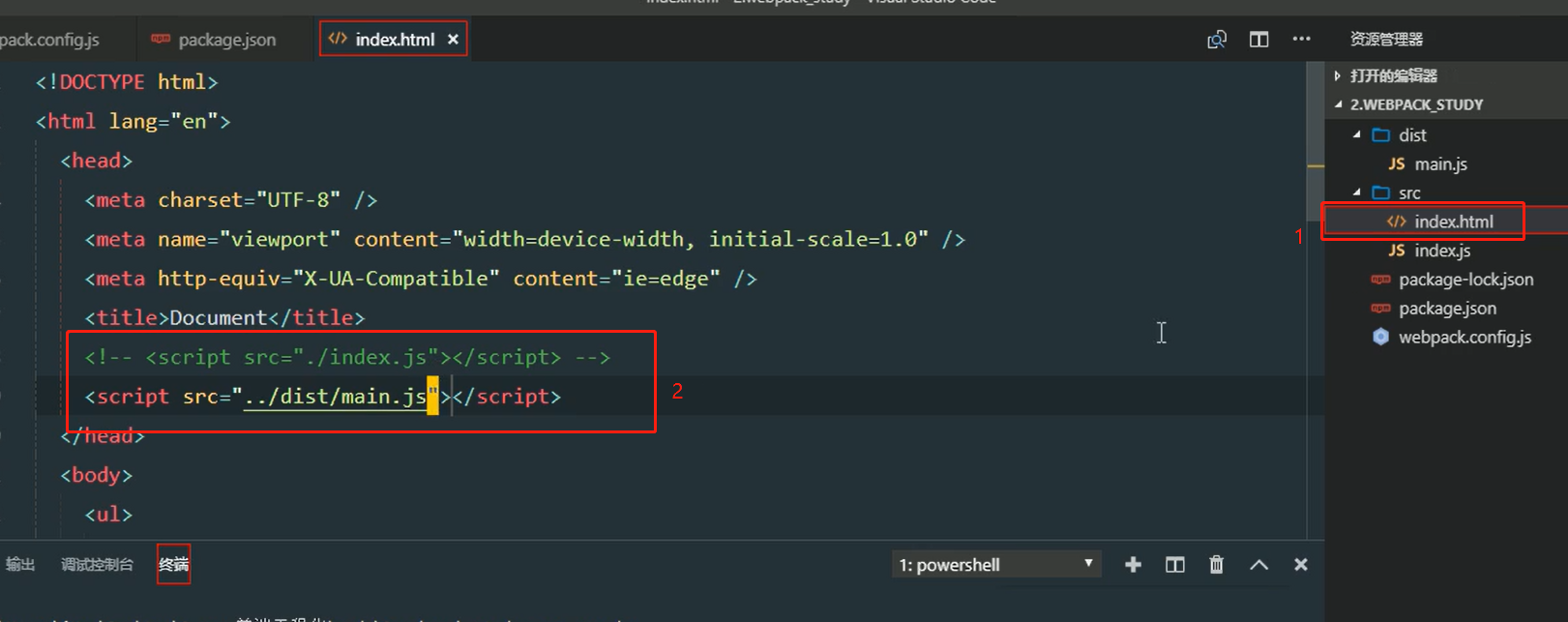
10 修改【根目录/src/index.html】文件,修改内容如下(即引入生成的main.js)

11 浏览器打开index.html页面,得到的操作结果如下:

 智享笔记
智享笔记 



