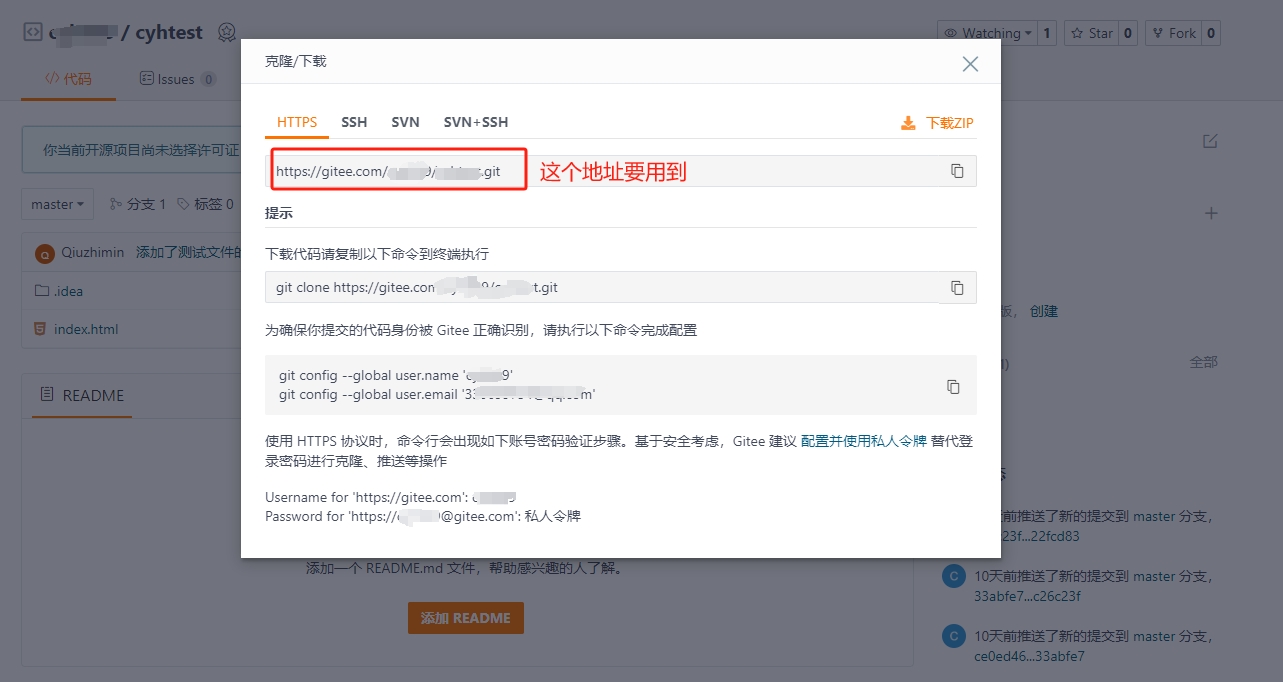
1 创建gitee仓库

2 安装宝塔WebHook

3 配置宝塔WebHook
1)首先,点击宝塔WebHook2.4右侧的设置:

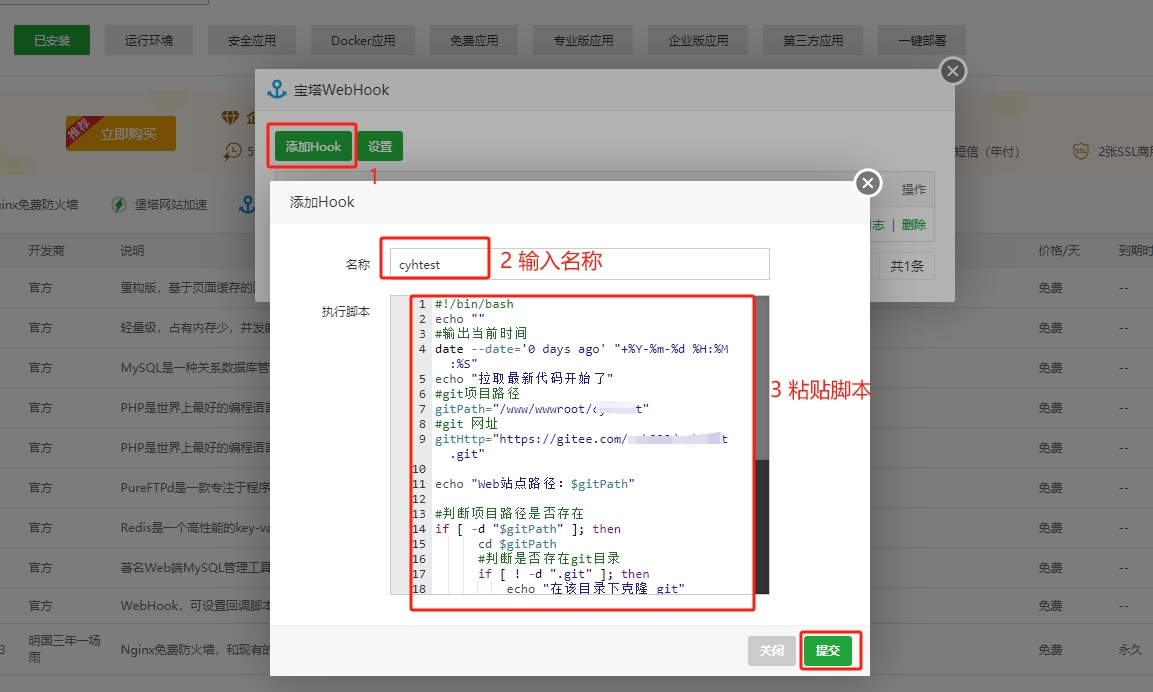
2)接着,点击【添加】,然后输入信息,如下:

#!/bin/bash
echo ""
#输出当前时间
date --date='0 days ago' "+%Y-%m-%d %H:%M:%S"
echo "拉取最新代码开始了"
#git项目路径
gitPath="/www/wwwroot/xx项目"
#git 网址
gitHttp="https://gitee.com/xx/cyhtest.git"
echo "Web站点路径:$gitPath"
#判断项目路径是否存在
if [ -d "$gitPath" ]; then
cd $gitPath
#判断是否存在git目录
if [ ! -d ".git" ]; then
echo "在该目录下克隆 git"
git clone $gitHttp gittemp
mv gittemp/.git .
rm -rf gittemp
fi
#拉取最新的项目文件
git reset --hard origin/master
git pull
#设置目录权限
chown -R www:www $gitPath
echo "拉取最新代码结束了"
exit
else
echo "该项目路径不存在"
echo "拉取最新代码结束了"
exit
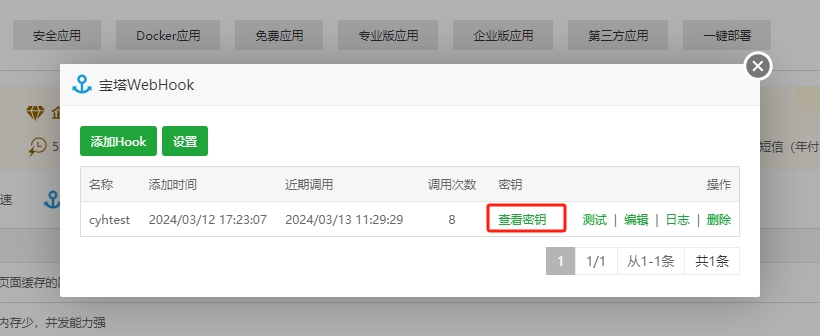
fi3) 接着,查看WebHook秘钥信息,如下:


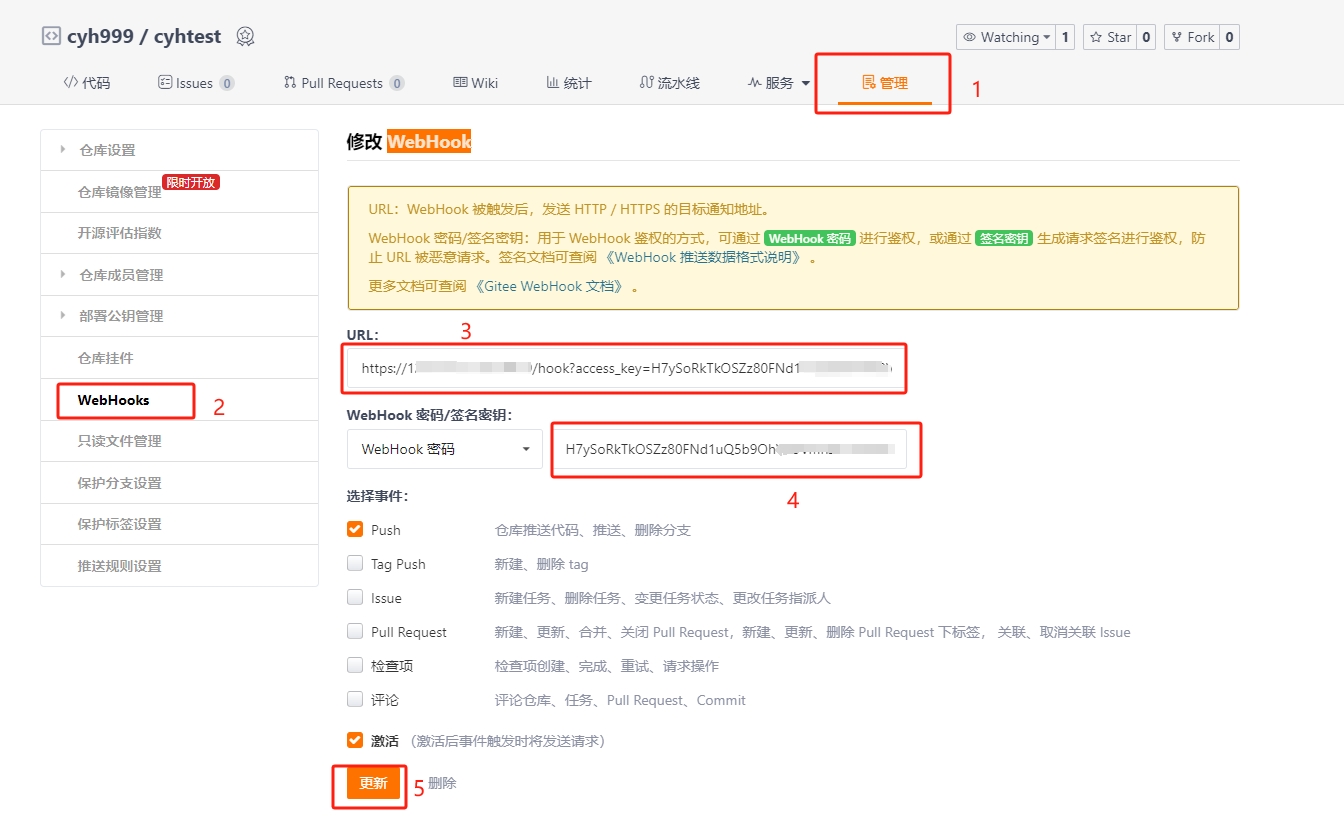
4)接着,打开gitee,然后进入对应的项目,然后找到【管理】,再点击【WebHook】,然后填入上面的秘钥信息,如下:

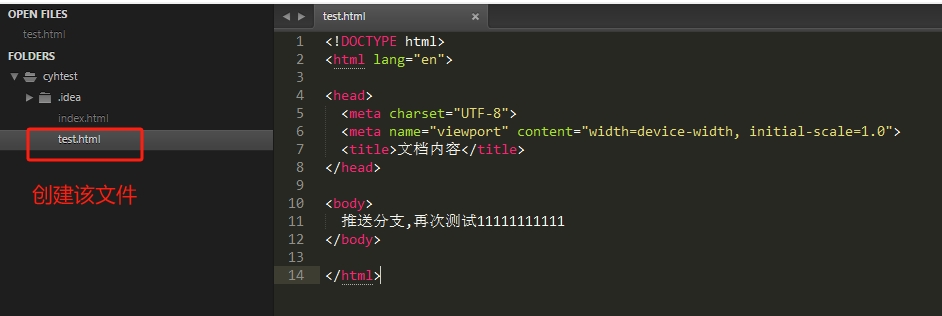
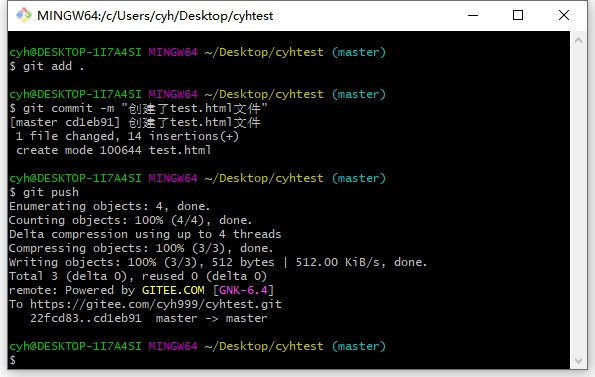
5)接着,下载gitee项目,然后添加测试文件,然后再提交,添加的文件如下:


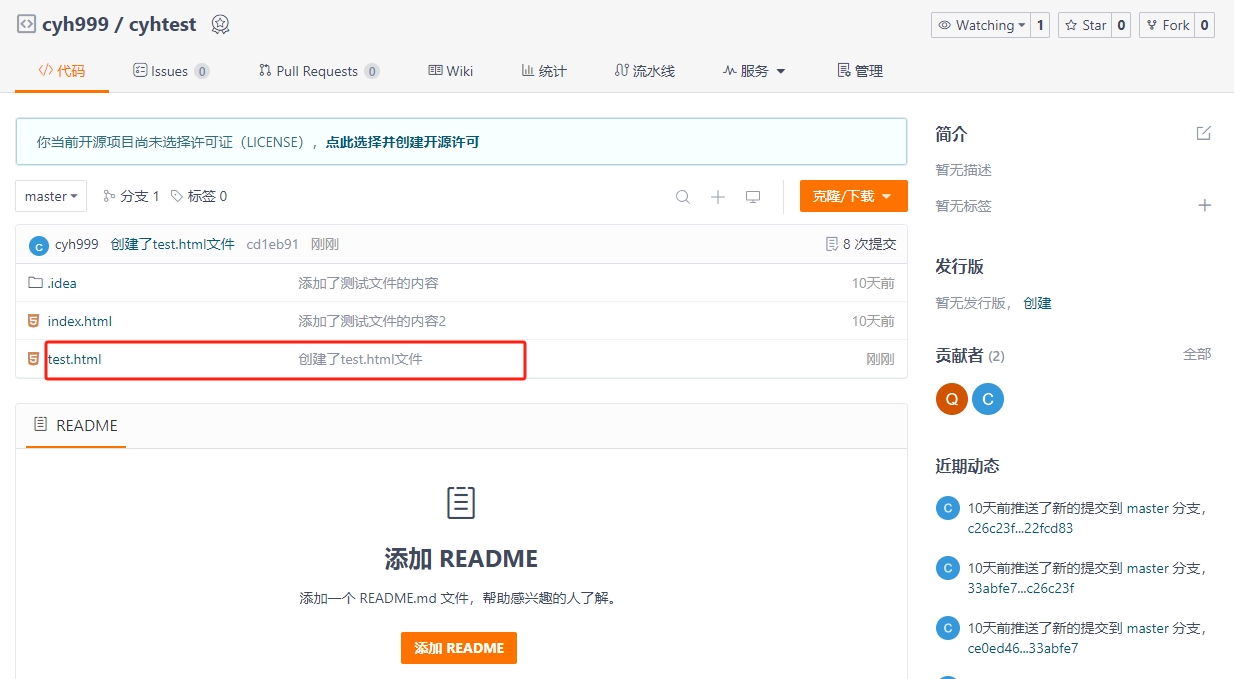
6)提交之后,查看gitee仓库,如下:

7)接着,返回宝塔,然后查看项目文件夹,看是否多了test.html文件,如下:

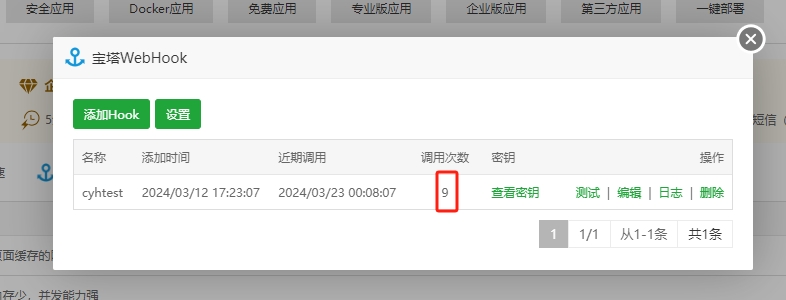
8)接着,返回宝塔的【宝塔WebHook 2.4】。然后点击【设置】,然后查看次数,如下:

9)到处,本地通过git提交代码,然后利用宝塔的WebHook拉取gitee仓库代码演示完成!
 智享笔记
智享笔记 



